随着网速以及系统的升级,不少App都会去加载一些html5网页,本文介绍Chrome如何像调试PC版网页一样去调试某网站在Android或IOS某手机或平板甚至Kindle上的效果。
有一定网站开发经验的都是到Chrome的Console很强大,按下F12即可对前段JS或CSS进行任意调试。
如果只是效果预览可以直接访问http://emulator.mobilewebsitesubmit.com/screenResolution.php?url=http://www.trinea.cn,将后面的url改为你需要调试的网站即可。
下面介绍具体调试,以调试http://www.trinea.cn/为例
(1) 打开Chrome访问http://www.trinea.cn/
(2) 按下F12调出控制台,这时是PC端的源代码展示
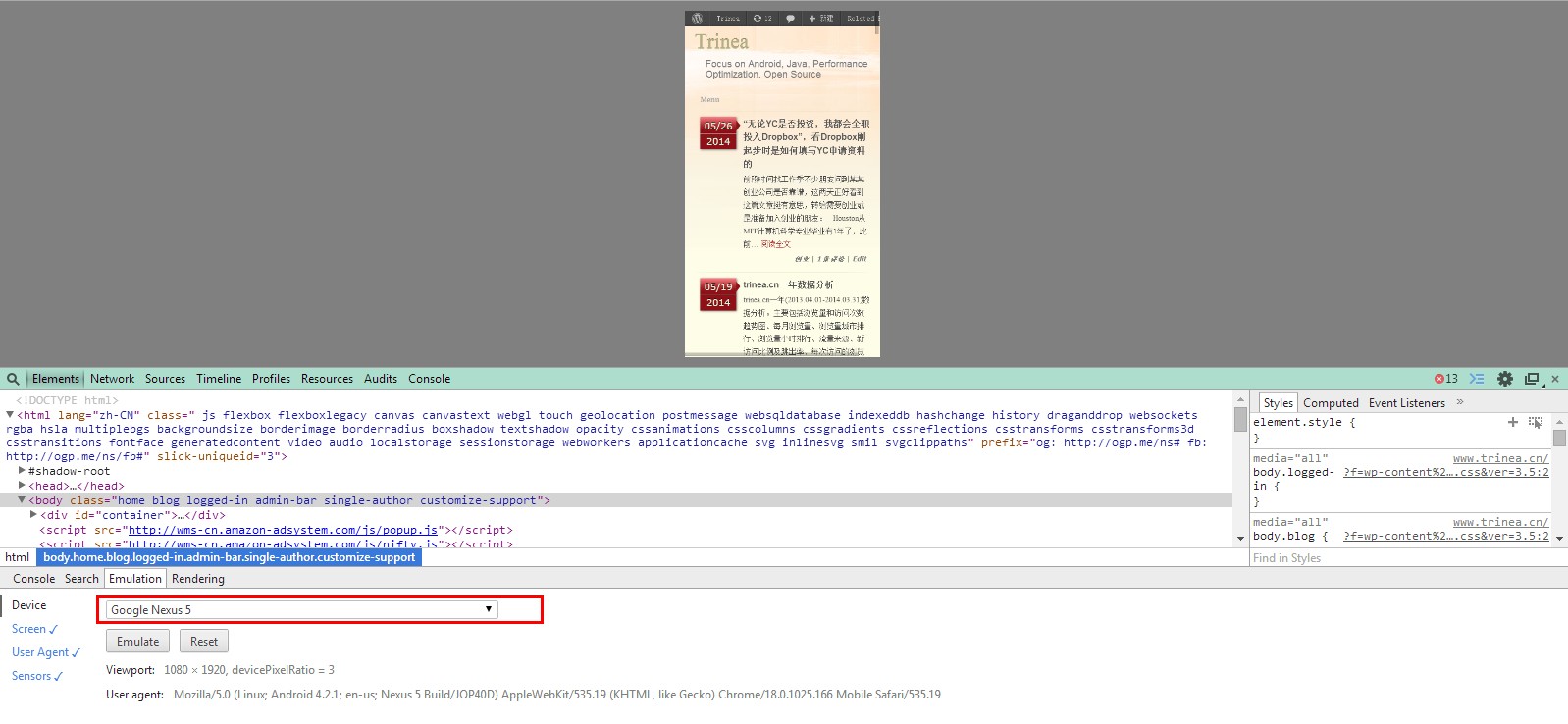
(3) 按下Esc键,在出现的Emulation Tab下选择某个Device,如选择Google Nexus5,点击Emulate按钮,即可看到在Google Nexus5下访问的效果了,如下图:

不过注意是指默认浏览器,比如你在Google Nexus5下用chrome浏览器访问,效果则是由移动端的chrome决定显示效果。
至于对网页js及css或是html的调试跟PC无异,有兴趣的可以自己google chrome 调试,最近功夫网给力,google及goagent不稳定,那就试试http://goog.sinaapp.com/或http://www.aol.com/访问大谷歌吧
原理其实也很简单,就是模拟不同手机或平板请求Header中的User Agent而已
更多可见:https://developer.chrome.com/devtools/docs/mobile-emulation
fsfsdfdsfsd